Harry Potter and the Cursed Child
Ticketing Platform
Client:
AudienceView
Role:
Lead UX Designer
Team of 2 Designers and 4 Developers
Duration:
3 Weeks
The Problem
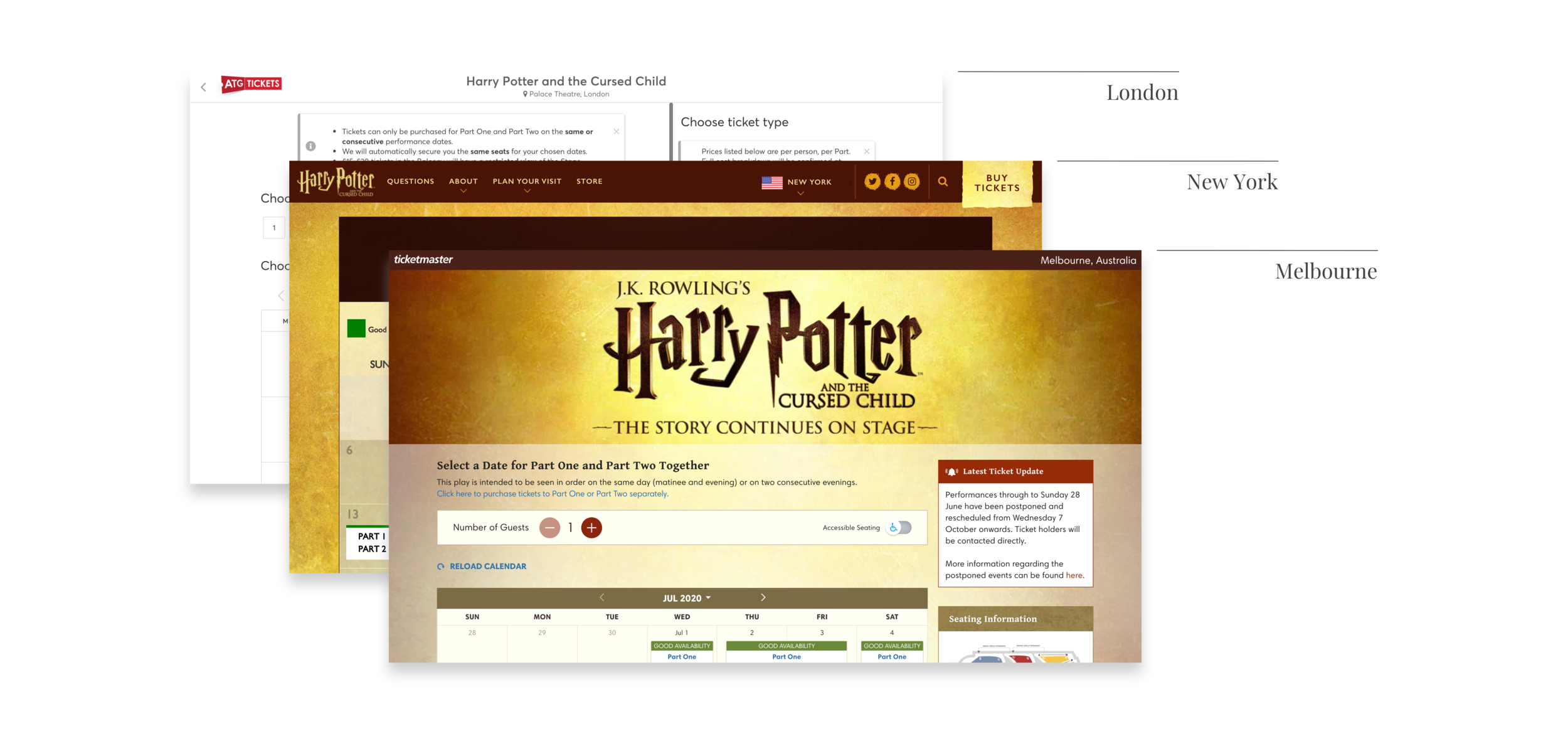
AudienceView approached us to design and develop a better platform to purchase theatre tickets for Harry Potter and the Cursed Child broadway show. They had existing shows in London, New York, and Melbourne and they wanted to update their ticketing experience for the debut of the show in San Francisco. Their mobile and tablet experience had major usability issues so they wanted to make the site fully responsive, approaching design from a mobile first methodology.
Challenges
Have a delightful experience that stays true to Harry Potter’s brand, but does not use visuals from any of the movies from the franchise.
Getting customers to understand that there are two parts to the show.
Required work estimation and had an initial scope of 12 weeks to design and launch before ticket sales begin.
Selecting technology that would accelerate the delivery of the application.
Discovery
This engagement did not have a statement of work at the beginning of the project to work with. It was unclear on what we were actually expected to redesign, whether it was their marketing site, just their ticketing application, or both. Our goal at Rangle was to get a deeper understanding of AudienceView’s requirements for the project and set up the product strategy based on the business and customer needs. Discovery had to stay lean because of the time constraints of the project and the speed in which we needed to move to fulfill the requirements in 12 weeks. I used the clarity canvas method - a way to understand the goals, risks, assumptions, and target audience for a new project.
Using Figma to facilitate remotely
To get a better understanding of AudienceView, the technology that they used, and their customers, I ran a 3 day discovery session where I facilitated workshops remotely. Our client was located in New York and was not able to be in Toronto for the kickoff, so I utilized Figma as a collaborative white boarding tool to facilitate activities in real-time.
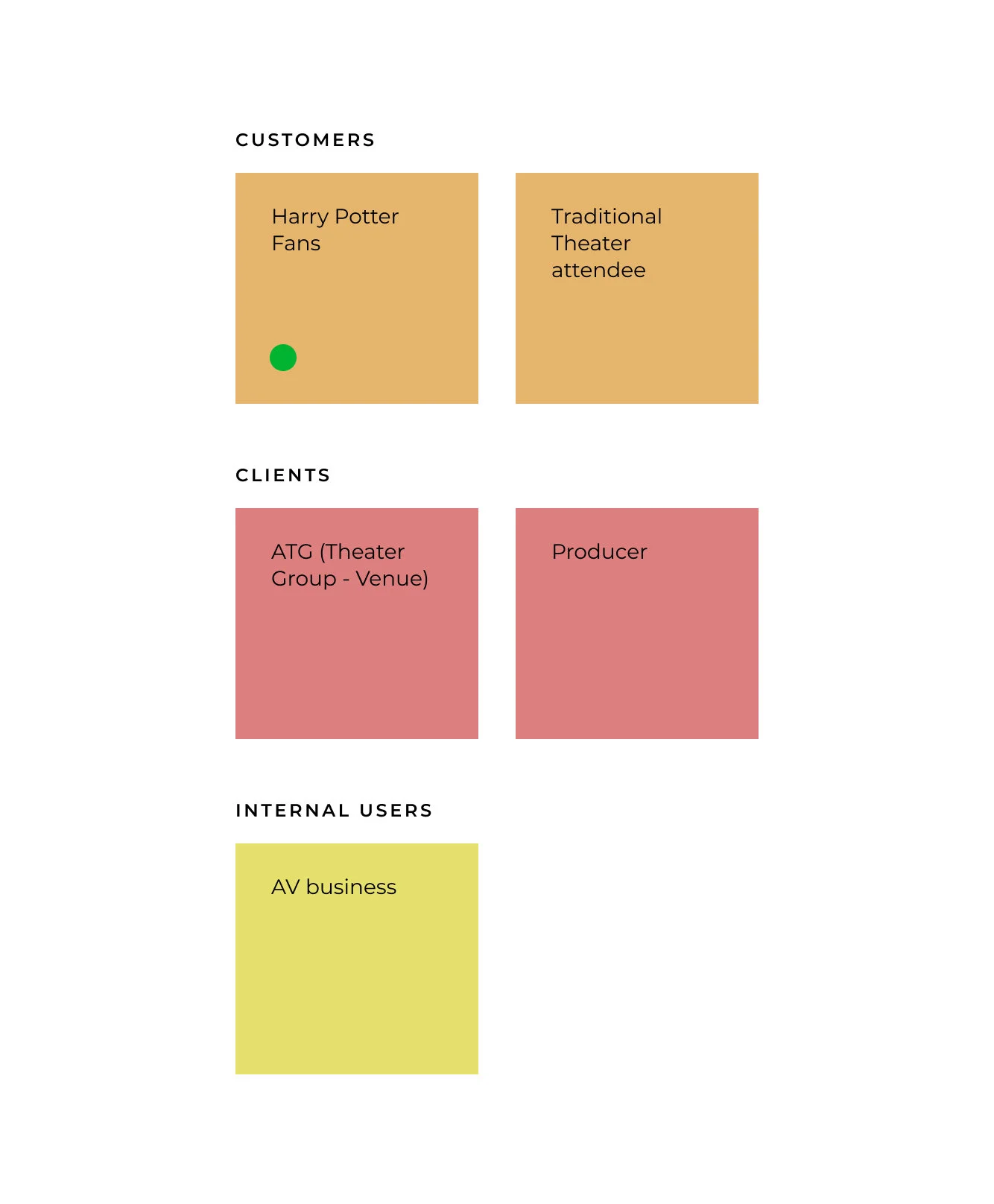
Identifying target users
The first activity was to get the client to identify and align on their target users to ensure that the customer needs are met. From the list, I would get the product owner to affinity map with his team and create categories to summarize clusters. From there, I instructed the product owner to select the top priority customer. He had prior experience working on the London ticketing platform so he was very familiar with the target users.
Top goal for target users
Through discovery activities, we were able to empathize with their customers and again affinity mapped a list of goals to come up with the north star for the project to get the team to MVP in 12 weeks. The team agreed upon focusing on getting customers the best seats/tickets that they can afford for their desired dates.
User Journey Mapping
The product owner and his design team were instructed to outline the activities and accompanied steps to fulfill the goal. Since they were already familiar with the London show user flow, it was easier for them to reimagine the ticket selection flow to give customers the best seats that they could afford. Details are outlined below each step for design and backend API considerations, spike tests, and general notes on what needed to be investigated. Any assumptions or new ideas were also placed in the details section to make sure the great discussions that we were having were always captured.
Story Mapping
Using the backbone of the journey map, the entire team (AudienceView and Rangle) participated in the story mapping activity. I facilitated a high level estimation of each step to get our scrum team to t-shirt size features. It was difficult for the team to give an accurate estimation on how each task would take, but I suggested that we take this approach to see what the relative effort would be. This would help us later to work on the product plan and define the scope of the project by getting the client to look at what was feasible in 12 weeks.
Defining a high level product roadmap
Once all the stories are listed and the client was comfortable with all the features, we started prioritizing the initial flow and tasks for the first 2 sprints and start delivering value. Design had to be ahead of development so the client prioritized designing the ticketing flow and showing users the results for best available seats. For the developers, the first few weeks were spent getting the environment set up and doing investigations on what data is provided by the API. Through high level estimation, it was clear that completion of the MVP would extend past 12 weeks. We negotiated with the Product Owner that instead of building the checkout from scratch, we would use a 3rd party application could potentially shorten the time to market.
User Flow Diagram
A user flow diagram was created to map out the user’s journey and outline all the steps required to find and reserve a seat. The diagram was used to collaborate with stakeholders and discuss details about information that is critical to reserve a seat. Directors and theatre managers were involved to ensure business considerations and theatre accessibility options were documented.
Ideation Phase
Crazy Eights Activity
Facilitated an ideation session with the internal design team to begin rethinking the ticket preference flow. We began with the mobile flow because the client wanted the entire experience fully responsive so our designs had a mobile first approach. At this stage it was important to generate as many ideas as possible and do competitive analysis of existing ticketing platforms.
Wireframes
Our team did not have enough time to customize each component so we had to recommend the most appropriate framework that had a comprehensive and robust component library. The criteria for selecting the framework was that it had to be theme-able and have a variety of out-of-the-box components that we could choose from. Material UI was selected due to its compatibility with React and it had a lot of components that we would be able to leverage. The ability to theme Material components were essential to the project to make it flexible to apply Harry Potter branding.
Outcomes
Set up the initial product roadmap to outline MVP
Client conducted usability tests of their existing New York ticketing platform to inform design decisions
Material design was utilized to speed up production process
Our team continued the engagement with AudienceView and beyond the initial 12 week engagement
Challenges
Technical unknowns at the beginning of the project made it very difficult to estimate effort for the development team
Our team did not have any real user insights until sprint 4
Constant negotiation of features due to pressure from producers to sell tickets before Christmas
Learnings
Involve all team members during the discovery phase
It was very important to get everyone on the team to be involved in the discovery process so that any ideas and concerns about risks are highlighted early on. There was high stress and anxiety due to the time constraint and unknowns of the project for everyone. Talking about the scope with the team every day was just as important as managing the client’s expectation and it allowed me to raise concerns without making any assumptions about what was feasible.
Raise new design ideas to the team as soon as possible
It was extremely useful that whenever the designers had brand new ideas, we would bring it to the developers to see how difficult it would be to implement. This was important because the tight timeline meant that we had to come up with solutions together that could be implemented as seamless as possible. By doing so, we kept each other in check to ensure that we were still somewhat on schedule with the roadmap.
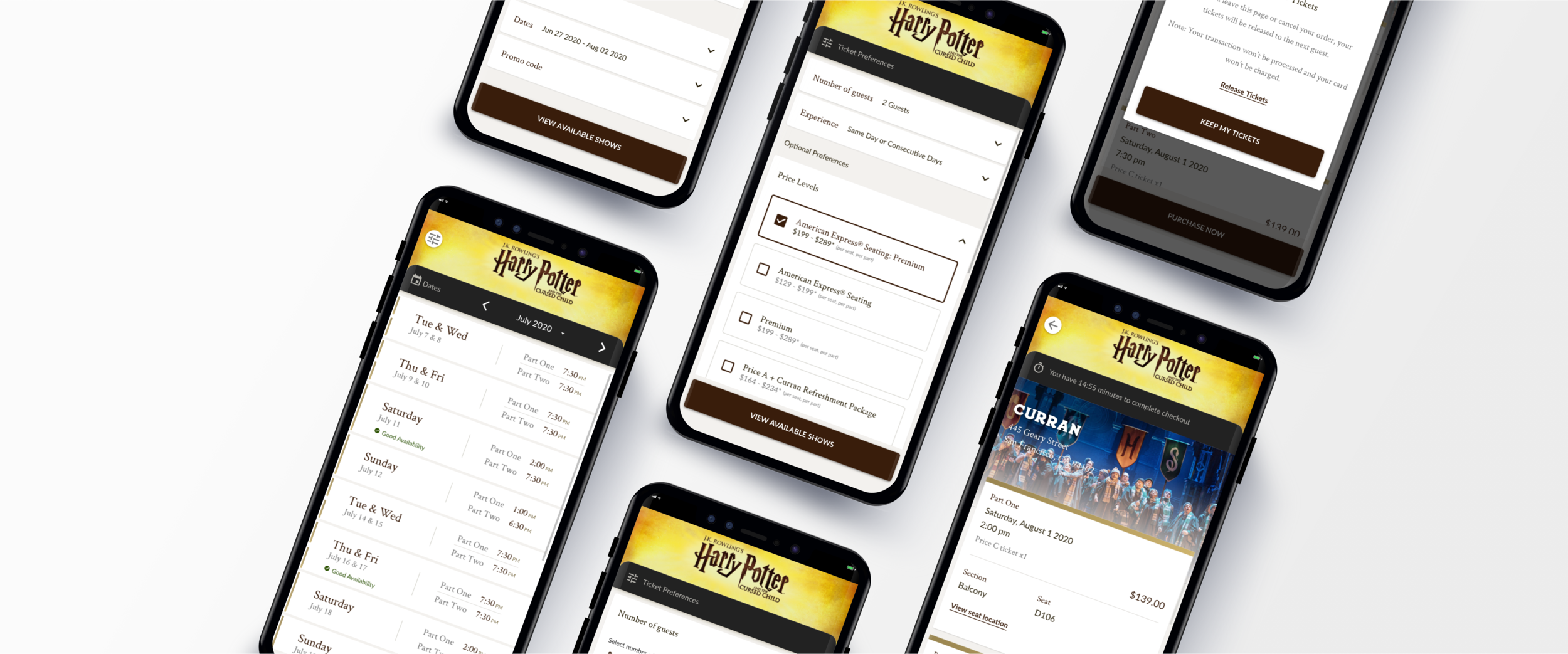
Final Designs
While I was not on the project to complete the entire engagement, the team completed the project and you can see how discovery influenced the final product. Below are screen captures of how the design evolved from initial wireframe ideas. The team was able to deliver the ticketing platform to begin selling tickets for the San Fransisco theatre show.